요즘 많은 스트레스에 휩싸여 있다. 미국에서 수제 강아지 간식을 시작하고 싶은데, 뭘 어떻게 시작해야 할지 막막하고 가장 중요한 추진력도 없다. 사업을 시작하고 자신의 가게를 꾸리는 사람들이 정말 정말 진심으로 존경스럽다. 나는 왜 이런가 자괴감에 빠지고 있다. '그냥 하지 말까, 그냥 이렇게 강아지 털 자르고 살까' 하면서도 귀여운 강아지들이 미용 받으면서 힘들어하는 걸 보면 -물론 강아지 미용도 재밌고 이 털복숭이들을 마음껏 볼 수 있어서 좋지만!- 강아지가 싫어하는 일 말고 좋아하는 일도 하고 싶은데 하는 생각이 계속 든다. 에라 모르겠다, 일단 브랜드 로고라도 만들어 보자.

내가 생각한 도안(?)이다. 참 개발 새발이다. 자고 일어난지 얼마 안돼서 손을 부들부들 떨며 그렸다. 어짜피 일러스트레이터에서 재탄생해야 하니 스케치의 퀄리티는 상관 없다!
하하하.
"한입만~"을 뜻하는 One bite가 컴퓨터 용어 byte 랑 발음이 같은 것에 착안해, 픽셀 아트 느낌의 로고를 만들어 보려고 한다.

구글에 검색을 해보면 다양하고 멋있는 픽셀 아트 작품들이 있다. 처음 픽셀에 도전하려다 보니, 그냥 픽셀 폰트를 사서 할까 생각이 들 정도로 너무 어려웠다. ㅠㅠㅠㅠ
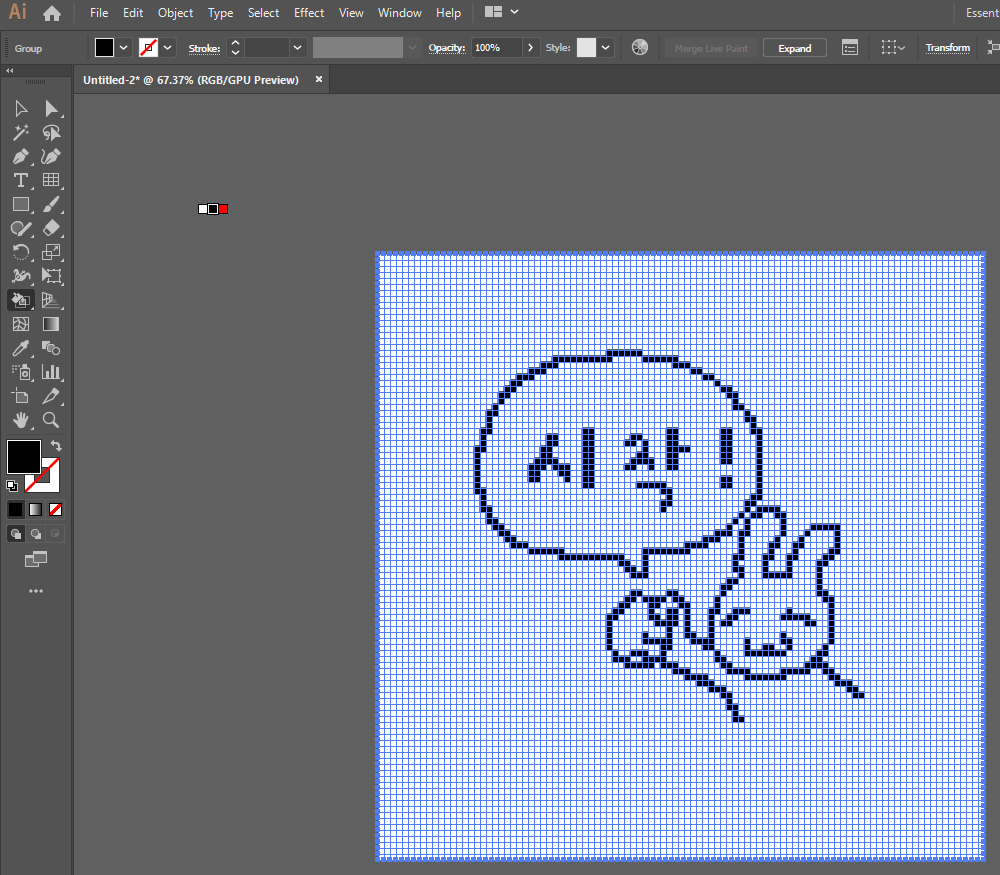
내가 사용할 프로그램은 어도비 일러스트레이터. 픽셀 아트에 사용하는 프로그램은 그림판부터 시작해서 포토샵으로도 만들 수 있고 Piskel (무료 웹 픽셀 편집기인 이 사이트는 서버 관리 문제로 이제 서비스를 종료하려는 것 같다.), aseprite, pyxel 등 다양해보이지만 잘 모르겠고 역시 가장 많이 사용했던 프로그램이 낫겠다 싶어 일러스트레이터를 켰다.

블로그글 (https://blog.naver.com/PostView.nhn?blogId=jjsm669&logNo=221092149116)을 참고하였고, 그 중 첫번째 방법인 그리드 (32 x 32) 에 네모 네모를 촥촥 붙이는 방식으로 해보겠다.

폰트로 쓰고 싶은 글을 적고, 맨 뒤로 정렬한 뒤 Ctrl+2를 눌러 고정시켰다. 그 위에 네모틀(M)로 네모네모 (도트 역할) 들을 만들어 도트를 찍는 방식으로 진행하였다. 이 때, 사각형의 Stroke는 무조건 없애고, 배경에 색을 입혀서 진행해야 한다. 안 그러면 크기 조절하면 선 굵기로 인해 완전 이상해진다. ㅠㅠ (내가 그래서 다시 만들었다... 선 굵기 고정하는 설정이 있었던 것 같기도 한데 기억이 안나서 그냥-)

채색은 누가 보면 참 바보같은 방법이다 싶겠지만 어떻게 채우는지를 모르겠어서 네모네모들을 패쓰파인더 Pathfinder - Unite 로 합쳐서 채웠다. ㅋㅋㅋㅋ 유튜브 골드메탈님 (https://www.youtube.com/watch?v=ddlwPragUd8)의 동영상을 보니 RGBK 빨간색 녹색 파란색 검정색은 웬만하면 사용하지 말라는 팁이 있어서 테두리는 애매한 남색으로 했다. 나중에 색을 바꾸고 싶으면 Select - Same 기능으로 한번에 바꿀 수 있으니 안심이다.
미국애들 갬성에 맞출려면 좀 더 이래야되지 않을까 생각하면서 디테일을 추가해보았다.

급하게 정리하고 블로그에 올리기 위해 여기까지 하고 (그래도 4시간이나 걸렸다 ㅠㅠ)
색 조합이랑 그림자, Pet Food 폰트도 더 잘 어울리고 예쁜걸로 많이 고민해서 발전 시켜야 할 것 같다. 픽셀 아트는 처음인데 참 쉬우면서도 생각할 것이 많다. 점 하나라도 잘못 움직이면 너무 어색해보이기 때문이다. 가장 큰 문제는 내 눈이 고자라 발견을 못한다.
'기록' 카테고리의 다른 글
| Flat Rock Brook Nature Center, Trail 플랫 락 브룩 네이쳐 센터, 트레일 (0) | 2021.09.20 |
|---|---|
| Mill Creek Point Park (0) | 2021.06.14 |
| 새 일기장을 사는 이유 (0) | 2021.05.19 |
| [펫그루밍] 강아지미용 모든 스타일의 기초, 램클립 (Lamb Clip) (0) | 2021.03.14 |
| [임플란트 후기] 2. 뼈이식 (1) | 2021.01.29 |


